【Androidアプリ「カチ組」開発記 ④ ~秘密のこだわり~】

Androidアプリ「カチ組」開発記 ④
こんにちは。corominの新人開発担当者です。お待たせしました。
「アプリの使いやすさ」を高めるため、長い名簿の入力をスムーズにする。その目標のもと、入力可能件数の問題に挑戦したのが前回の記事でした。入力上限を999件まで上げた私は、圧倒的な数の入力欄と、それによって発生する魔のスクロールに頭を抱えることとなったのです。
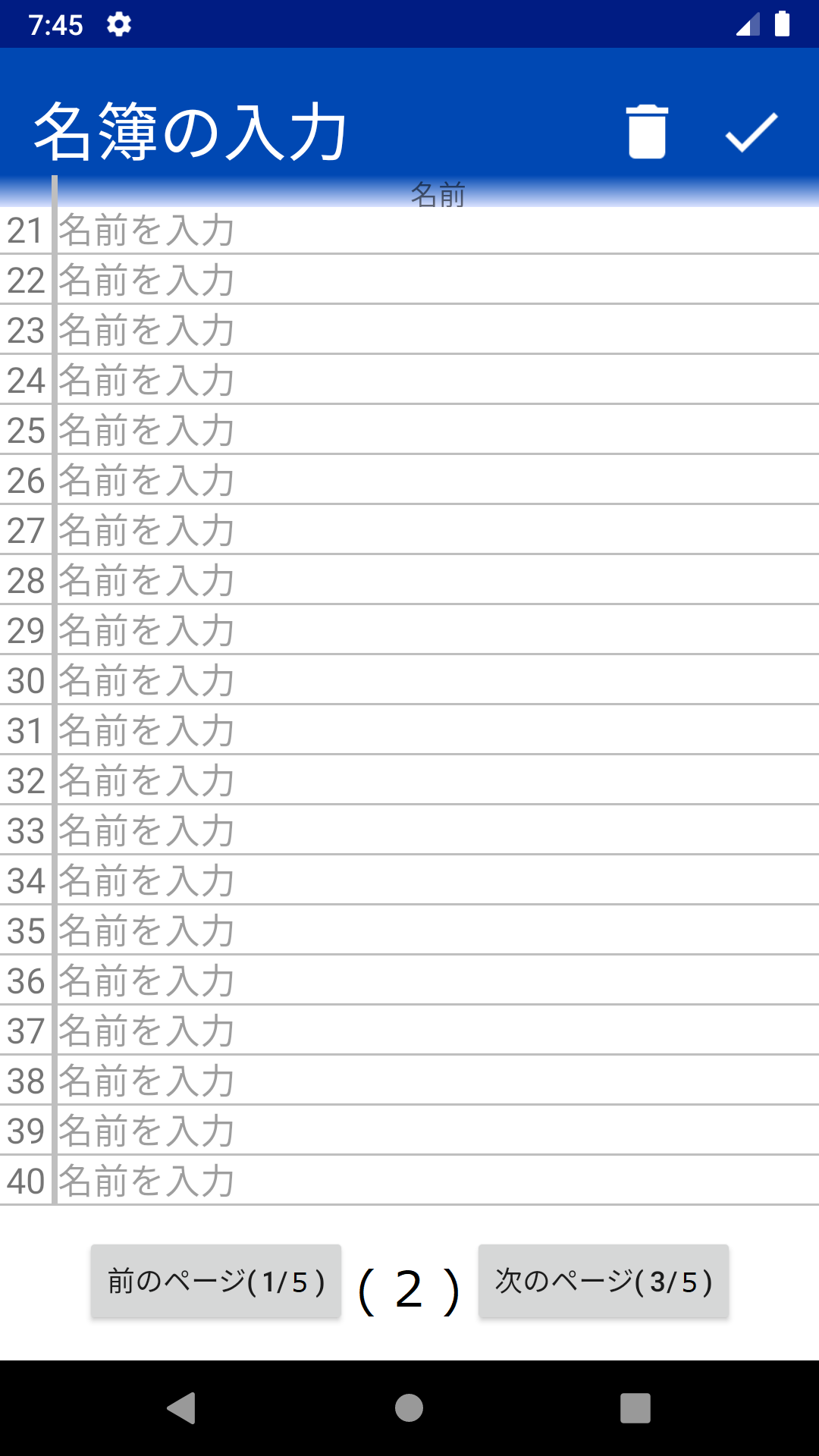
スクロールできる幅が大きいことで発生するこの問題を防ぐには、1画面に表示する内容を少なくする以外に有効な手段がありません。そこで私が真っ先に思いついたのは、ページ制を導入することです。1ページ目に10件、2ページ目に10件……という具合です。

ところが、これはこれで別の問題がありました。
第2話で2つ目の障害として挙げた、「入力中の集中力の分散」。これについては、余分な操作や情報を増やさないことが一番の対策になります。名前入力に必要な最低限の操作・情報以外は省略し、入力だけに集中できるようにするのです。
ページ制にすると、当然ページの移動操作が必要になります。これは「余分な操作」にあたると考え、採用は断念しました。
とはいえ、何かしらの対策は必要です。方向性を変えて、「魔のスクロール」の被害を減らすにはどうすればいいか、考えることにしました。
一番の問題となっているのは、画面が流れてしまうと「今どこの欄に入力していたか」、つまり最後に入力した欄がわからなくなること。障害その3に数えていた、「どこまで入力したかわからなくなること」そのものです。
では、入力していた欄がわかりやすくするためには、何をすればよいでしょうか。欄を目立たせるため、色を変える、光らせる、アニメーションさせる。それでは「余分な情報」になってしまうでしょう。そんなことをすれば、入力中に気が散ってしまうこと請け合いです。
スクロールの問題が発生することを抑える。または、入力していた欄をわかりやすくする。どちらも難しいと、諦めかけたそのとき、私はあることに気づきました。
<つづく>
コロミンロゴkachifriendlyあり).png)










この記事へのコメントはありません。